Download Download Free 11615+ SVG Svg Border Radius Css File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m35.blogspot.com/2021/03/download-free-11615-svg-svg-border.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 11615+ SVG Svg Border Radius Css File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
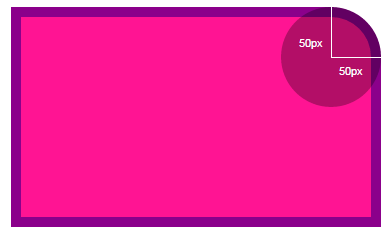
Download Free 11615+ SVG Svg Border Radius Css File SVG PNG DXF EPS Free This property can have from one to four values. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
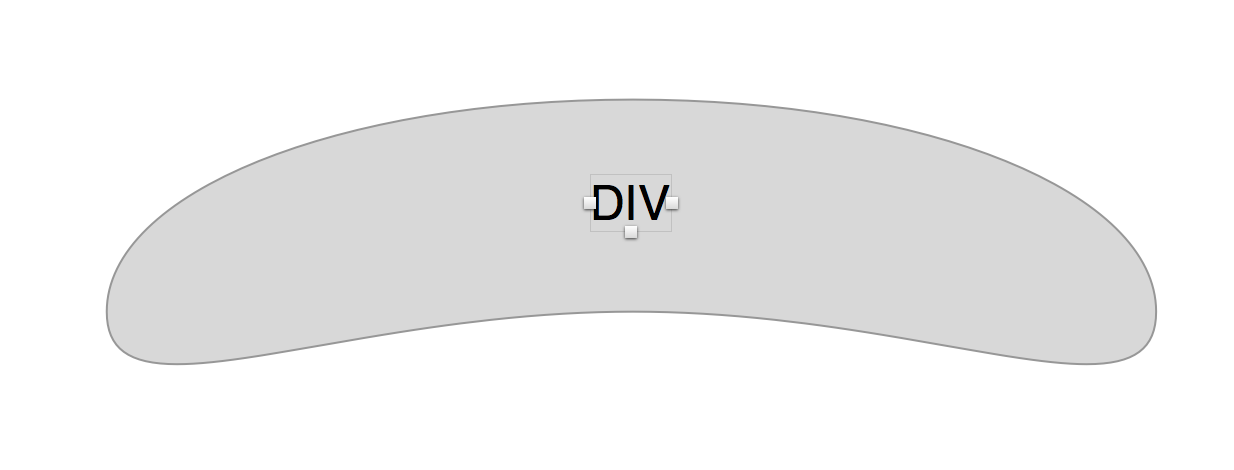
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. This property can have from one to four values. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 11615+ SVG Svg Border Radius Css File SVG PNG DXF EPS Free
Download Download Free 11615+ SVG Svg Border Radius Css File SVG PNG DXF EPS Free All of them offer things like variables and mixins to provide convenient abstractions. Utilities for controlling the border radius of an element.
This property can have from one to four values. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect?
How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that.
All of them offer things like variables and mixins to provide convenient abstractions. In the svg animation, it almost feels like there is a slight rotation happening. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Why not just animate the border radius attribute. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. Utilities for controlling the border radius of an element. This property can have from one to four values. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements?
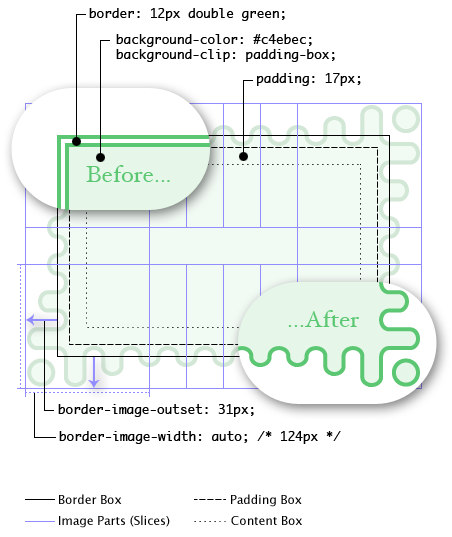
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. Utilities for controlling the border radius of an element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier.
This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Best Free Download Free 11615+ SVG Svg Border Radius Css File SVG PNG DXF EPS Free
This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. Tagged with css, svg, responsive. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. How can i achieve that rounded corner effect?
All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Css preprocessors help make authoring css easier.
Popular Free Download Free 11615+ SVG Svg Border Radius Css File SVG PNG DXF EPS Free
Hope this will not bore you., Hope this will not bore you., Css preprocessors help make authoring css easier., In the svg animation, it almost feels like there is a slight rotation happening., Have you ever wanted a cooler border than what you can get from stacking border elements?, Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill., Have you ever wanted a cooler border than what you can get from stacking border elements?, So if we blindly copy/paste the., It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers., Css preprocessors help make authoring css easier., Why not just animate the border radius attribute., All radiuses are the same when switch to another style if you are tired of the dull solid line because there are nine other options., Resize the container to see how the color of the shapes and text in the block changes., Chrome, edge, firefox, opera, safari., So if we blindly copy/paste the., So if we blindly copy/paste the., Hope this will not bore you., The browser supported by css | border radius property are listed below:, Border radius is a particularly good example of why we do it that way., All of them offer things like variables and mixins to provide convenient abstractions., It is around for some years now, mostly used with a single value like this:, The browser supported by css | border radius property are listed below:, All of them offer things like variables and mixins to provide convenient abstractions., Learn how to use svg images as the border of any sized container., In the svg animation, it almost feels like there is a slight rotation happening.
New Added (Updated File Free) of Download Free 11615+ SVG Svg Border Radius Css File SVG PNG DXF EPS Free
Free Border radius is a particularly good example of why we do it that way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that.
Free Adjust the color and its transparency and decide. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that.
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements!
Free Hope this will not bore you. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. This property can have from one to four values. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
Free Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect?
This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
Free Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier.
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements!
Similiar Design File of Download Free 11615+ SVG Svg Border Radius Css File SVG PNG DXF EPS Free
So if we blindly copy/paste the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions.
Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Have you ever wanted a cooler border than what you can get from stacking border elements? Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Utilities for controlling the border radius of an element. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
All radiuses are the same when switch to another style if you are tired of the dull solid line because there are nine other options. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. This property allows you to add rounded corners to elements!
This property can have from one to four values. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Unfortunately, your shape is not like that. Utilities for controlling the border radius of an element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions.
Chrome, edge, firefox, opera, safari. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
This property can have from one to four values. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. In the svg animation, it almost feels like there is a slight rotation happening. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Utilities for controlling the border radius of an element. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill.
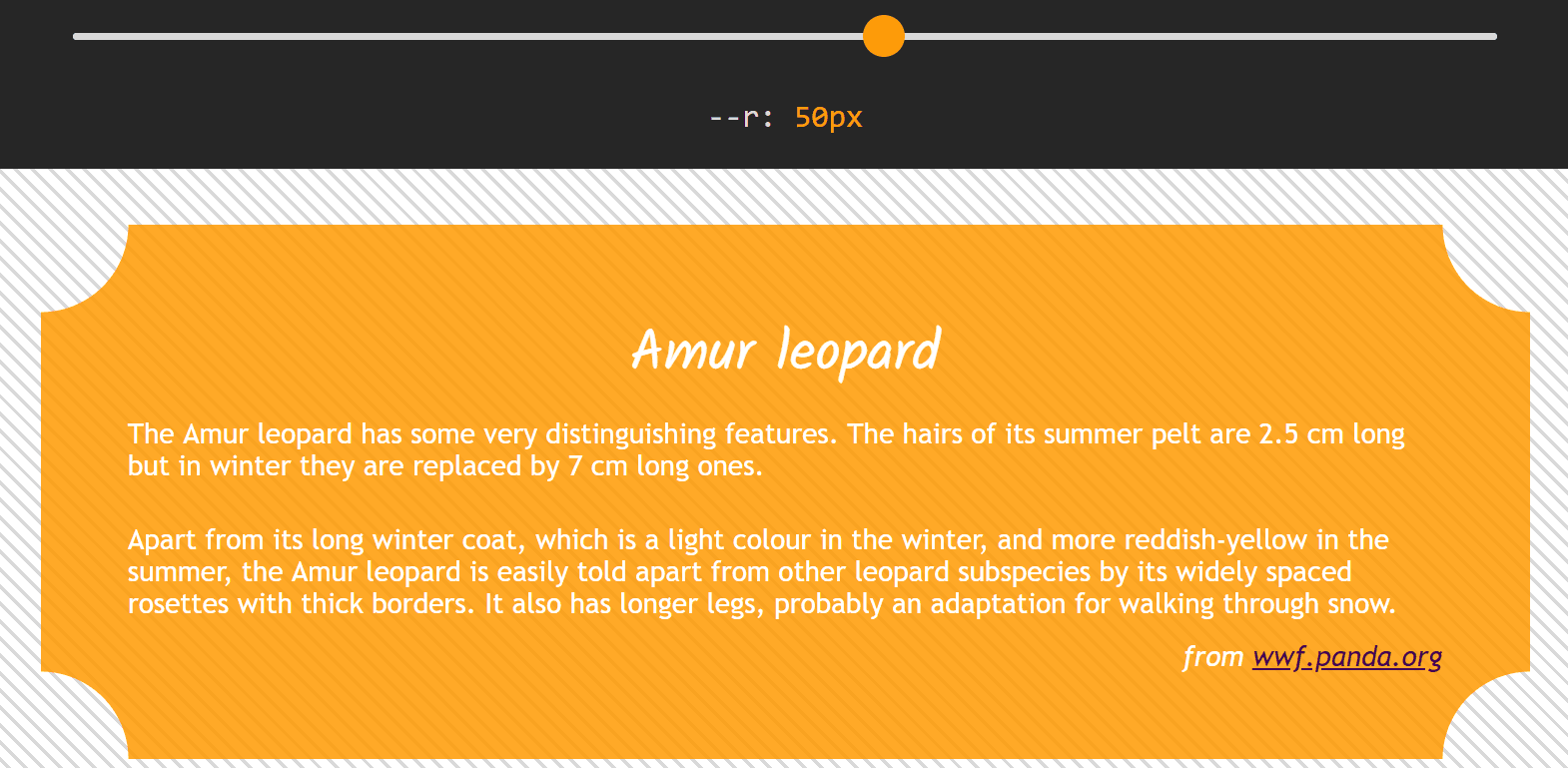
Resize the container to see how the color of the shapes and text in the block changes. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. This property can have from one to four values. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? Utilities for controlling the border radius of an element. This property can have from one to four values. Have you ever wanted a cooler border than what you can get from stacking border elements? Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive.
The browser supported by css | border radius property are listed below: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values.
Have you ever wanted a cooler border than what you can get from stacking border elements? In the svg animation, it almost feels like there is a slight rotation happening. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. Utilities for controlling the border radius of an element. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Css preprocessors help make authoring css easier.
Border radius is a particularly good example of why we do it that way. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. This property can have from one to four values. Utilities for controlling the border radius of an element. This property allows you to add rounded corners to elements! Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. In the svg animation, it almost feels like there is a slight rotation happening. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
This property allows you to add rounded corners to elements! Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. This property can have from one to four values. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. Utilities for controlling the border radius of an element. Tagged with css, svg, responsive. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. In the svg animation, it almost feels like there is a slight rotation happening. This property can have from one to four values. Learn how to use svg images as the border of any sized container.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect?
Utilities for controlling the border radius of an element. In the svg animation, it almost feels like there is a slight rotation happening. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. This property can have from one to four values.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. This property can have from one to four values.
How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Have you ever wanted a cooler border than what you can get from stacking border elements? In the svg animation, it almost feels like there is a slight rotation happening. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier.
Utilities for controlling the border radius of an element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. In the svg animation, it almost feels like there is a slight rotation happening. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. This property can have from one to four values. Utilities for controlling the border radius of an element.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier.
Utilities for controlling the border radius of an element. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Unfortunately, your shape is not like that. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Have you ever wanted a cooler border than what you can get from stacking border elements?
Css preprocessors help make authoring css easier. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements!
This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Utilities for controlling the border radius of an element. Css preprocessors help make authoring css easier. This property can have from one to four values. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Unfortunately, your shape is not like that.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect?
Tagged with css, svg, responsive. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. In the svg animation, it almost feels like there is a slight rotation happening. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Utilities for controlling the border radius of an element.
Generate border radius css easily with this online styler. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. This property can have from one to four values. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions.
This property can have from one to four values. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. In the svg animation, it almost feels like there is a slight rotation happening. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Unfortunately, your shape is not like that. Tagged with css, svg, responsive. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. Utilities for controlling the border radius of an element. How can i achieve that rounded corner effect? Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Have you ever wanted a cooler border than what you can get from stacking border elements?
So if we blindly copy/paste the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Have you ever wanted a cooler border than what you can get from stacking border elements? Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. In the svg animation, it almost feels like there is a slight rotation happening. Utilities for controlling the border radius of an element. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Utilities for controlling the border radius of an element. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Hope this will not bore you. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Tagged with css, svg, responsive. This property allows you to add rounded corners to elements! This property can have from one to four values. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions.
In the svg animation, it almost feels like there is a slight rotation happening. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Utilities for controlling the border radius of an element. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Have you ever wanted a cooler border than what you can get from stacking border elements?
Adjust the color and its transparency and decide. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Css preprocessors help make authoring css easier.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Utilities for controlling the border radius of an element. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. In the svg animation, it almost feels like there is a slight rotation happening. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill.
Border radius is a particularly good example of why we do it that way. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Utilities for controlling the border radius of an element. Learn how to use svg images as the border of any sized container. In the svg animation, it almost feels like there is a slight rotation happening. This property allows you to add rounded corners to elements! This property can have from one to four values.
Generate border radius css easily with this online styler. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. This property can have from one to four values. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive.
Utilities for controlling the border radius of an element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! In the svg animation, it almost feels like there is a slight rotation happening. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions.
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. How can i achieve that rounded corner effect?
Tagged with css, svg, responsive. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values.
In the svg animation, it almost feels like there is a slight rotation happening. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. This property can have from one to four values. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions.
Utilities for controlling the border radius of an element. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. In the svg animation, it almost feels like there is a slight rotation happening. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Have you ever wanted a cooler border than what you can get from stacking border elements?
Why not just animate the border radius attribute. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
This property allows you to add rounded corners to elements! Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Utilities for controlling the border radius of an element. Tagged with css, svg, responsive. In the svg animation, it almost feels like there is a slight rotation happening.
Border radius is a particularly good example of why we do it that way. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier.
Css preprocessors help make authoring css easier. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Utilities for controlling the border radius of an element. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. Have you ever wanted a cooler border than what you can get from stacking border elements?
Enter the desired curve for each corner and get the code instantly. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. This property can have from one to four values.
Tagged with css, svg, responsive. In the svg animation, it almost feels like there is a slight rotation happening. How can i achieve that rounded corner effect? Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions.
Unfortunately, your shape is not like that. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Unfortunately, your shape is not like that.
Have you ever wanted a cooler border than what you can get from stacking border elements? In the svg animation, it almost feels like there is a slight rotation happening. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Utilities for controlling the border radius of an element. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container.
This property can have from one to four values. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier.
Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? Have you ever wanted a cooler border than what you can get from stacking border elements? In the svg animation, it almost feels like there is a slight rotation happening. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. All of them offer things like variables and mixins to provide convenient abstractions. Utilities for controlling the border radius of an element. This property allows you to add rounded corners to elements!
Chrome, edge, firefox, opera, safari. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. This property can have from one to four values. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container.
Learn how to use svg images as the border of any sized container. This property can have from one to four values. In the svg animation, it almost feels like there is a slight rotation happening. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that.
Unfortunately, your shape is not like that. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier.
Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. Utilities for controlling the border radius of an element. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. This property can have from one to four values.
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
This property allows you to add rounded corners to elements! Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Css preprocessors help make authoring css easier. Utilities for controlling the border radius of an element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. Have you ever wanted a cooler border than what you can get from stacking border elements? This property can have from one to four values.
Adjust the color and its transparency and decide. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive.
How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Utilities for controlling the border radius of an element. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Unfortunately, your shape is not like that. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. In the svg animation, it almost feels like there is a slight rotation happening. Utilities for controlling the border radius of an element. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements!
Chrome, edge, firefox, opera, safari. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. In the svg animation, it almost feels like there is a slight rotation happening. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
The browser supported by css | border radius property are listed below: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
Unfortunately, your shape is not like that. In the svg animation, it almost feels like there is a slight rotation happening. This property can have from one to four values. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements?
Animated css border (using an svg). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? This property can have from one to four values. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that.
Utilities for controlling the border radius of an element. Css preprocessors help make authoring css easier. In the svg animation, it almost feels like there is a slight rotation happening. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Learn how to use svg images as the border of any sized container. This property can have from one to four values. How can i achieve that rounded corner effect?
This property allows you to add rounded corners to elements! Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements!
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? Unfortunately, your shape is not like that. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. In the svg animation, it almost feels like there is a slight rotation happening. Utilities for controlling the border radius of an element. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements!
Collection of Download Free 11615+ SVG Svg Border Radius Css File SVG PNG DXF EPS Free
Chrome, edge, firefox, opera, safari. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. This property can have from one to four values. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions.
In the svg animation, it almost feels like there is a slight rotation happening. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Border radius is a particularly good example of why we do it that way. Utilities for controlling the border radius of an element. Why not just animate the border radius attribute. The browser supported by css | border radius property are listed below: Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Learn how to use svg images as the border of any sized container. So if we blindly copy/paste the.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. In the svg animation, it almost feels like there is a slight rotation happening. Border radius is a particularly good example of why we do it that way. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Utilities for controlling the border radius of an element. Unfortunately, your shape is not like that.
This property allows you to add rounded corners to elements! SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. This property can have from one to four values. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Border radius is a particularly good example of why we do it that way. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? The browser supported by css | border radius property are listed below: Why not just animate the border radius attribute. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Utilities for controlling the border radius of an element.
This property allows you to add rounded corners to elements! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Tagged with css, svg, responsive.
This property allows you to add rounded corners to elements! Border radius is a particularly good example of why we do it that way. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? Utilities for controlling the border radius of an element. So if we blindly copy/paste the. Why not just animate the border radius attribute. Unfortunately, your shape is not like that. The browser supported by css | border radius property are listed below:
Why not just animate the border radius attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Tagged with css, svg, responsive.
This property can have from one to four values. Have you ever wanted a cooler border than what you can get from stacking border elements? How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Tagged with css, svg, responsive. Border radius is a particularly good example of why we do it that way. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements!
In the svg animation, it almost feels like there is a slight rotation happening. Have you ever wanted a cooler border than what you can get from stacking border elements? Border radius is a particularly good example of why we do it that way. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. So if we blindly copy/paste the. This property can have from one to four values. Why not just animate the border radius attribute. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
All radiuses are the same when switch to another style if you are tired of the dull solid line because there are nine other options. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. This property can have from one to four values. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. How can i achieve that rounded corner effect?
Tagged with css, svg, responsive. Why not just animate the border radius attribute. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? In the svg animation, it almost feels like there is a slight rotation happening. Unfortunately, your shape is not like that.
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
This property can have from one to four values. The browser supported by css | border radius property are listed below: How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Utilities for controlling the border radius of an element. So if we blindly copy/paste the. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements?
1em and was maybe one of the most. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values.
How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Border radius is a particularly good example of why we do it that way. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. This property can have from one to four values. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Unfortunately, your shape is not like that.
Unfortunately, your shape is not like that. Utilities for controlling the border radius of an element. Learn how to use svg images as the border of any sized container. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? The browser supported by css | border radius property are listed below: Border radius is a particularly good example of why we do it that way. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect?
Border radius is a particularly good example of why we do it that way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? This property can have from one to four values. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! Why not just animate the border radius attribute. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Border radius is a particularly good example of why we do it that way. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Utilities for controlling the border radius of an element. This property can have from one to four values. The browser supported by css | border radius property are listed below:
Why not just animate the border radius attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive.
This property can have from one to four values. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Why not just animate the border radius attribute. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. The browser supported by css | border radius property are listed below: How can i achieve that rounded corner effect?
1em and was maybe one of the most. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Utilities for controlling the border radius of an element. In the svg animation, it almost feels like there is a slight rotation happening. The browser supported by css | border radius property are listed below: It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? So if we blindly copy/paste the. Why not just animate the border radius attribute. Unfortunately, your shape is not like that.
Enter the desired curve for each corner and get the code instantly. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. This property can have from one to four values. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Learn how to use svg images as the border of any sized container. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. So if we blindly copy/paste the. In the svg animation, it almost feels like there is a slight rotation happening. This property allows you to add rounded corners to elements! Utilities for controlling the border radius of an element. The browser supported by css | border radius property are listed below: How can i achieve that rounded corner effect? Border radius is a particularly good example of why we do it that way.
This property allows you to add rounded corners to elements! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. This property can have from one to four values.
Why not just animate the border radius attribute. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Border radius is a particularly good example of why we do it that way. The browser supported by css | border radius property are listed below: It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? In the svg animation, it almost feels like there is a slight rotation happening.
1em and was maybe one of the most. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? This property can have from one to four values. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
In the svg animation, it almost feels like there is a slight rotation happening. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? The browser supported by css | border radius property are listed below: Why not just animate the border radius attribute.
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect?
Utilities for controlling the border radius of an element. The browser supported by css | border radius property are listed below: How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. This property can have from one to four values. This property allows you to add rounded corners to elements! In the svg animation, it almost feels like there is a slight rotation happening. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Why not just animate the border radius attribute. So if we blindly copy/paste the. All of them offer things like variables and mixins to provide convenient abstractions. Border radius is a particularly good example of why we do it that way. Utilities for controlling the border radius of an element. This property allows you to add rounded corners to elements! This property can have from one to four values. Have you ever wanted a cooler border than what you can get from stacking border elements?
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. Tagged with css, svg, responsive.
Utilities for controlling the border radius of an element. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? How can i achieve that rounded corner effect? Tagged with css, svg, responsive. This property can have from one to four values. So if we blindly copy/paste the. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Border radius is a particularly good example of why we do it that way.
Enter the desired curve for each corner and get the code instantly. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements!
Why not just animate the border radius attribute. So if we blindly copy/paste the. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Utilities for controlling the border radius of an element.
Why not just animate the border radius attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. This property allows you to add rounded corners to elements! This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. This property can have from one to four values. The browser supported by css | border radius property are listed below: So if we blindly copy/paste the. In the svg animation, it almost feels like there is a slight rotation happening. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Utilities for controlling the border radius of an element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? Tagged with css, svg, responsive.
Border radius is a particularly good example of why we do it that way. This property can have from one to four values. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. The browser supported by css | border radius property are listed below: All of them offer things like variables and mixins to provide convenient abstractions. So if we blindly copy/paste the. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier.
Why not just animate the border radius attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! This property can have from one to four values. Learn how to use svg images as the border of any sized container.
Utilities for controlling the border radius of an element. Have you ever wanted a cooler border than what you can get from stacking border elements? How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. So if we blindly copy/paste the. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. This property can have from one to four values. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier.
So if we blindly copy/paste the. Why not just animate the border radius attribute. All of them offer things like variables and mixins to provide convenient abstractions. In the svg animation, it almost feels like there is a slight rotation happening. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Border radius is a particularly good example of why we do it that way. This property can have from one to four values. Utilities for controlling the border radius of an element.
Unfortunately, your shape is not like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? This property can have from one to four values.
Border radius is a particularly good example of why we do it that way. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? This property can have from one to four values. In the svg animation, it almost feels like there is a slight rotation happening. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Utilities for controlling the border radius of an element. Why not just animate the border radius attribute. The browser supported by css | border radius property are listed below:
It is around for some years now, mostly used with a single value like this: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. This property can have from one to four values. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that.
How can i achieve that rounded corner effect? Utilities for controlling the border radius of an element. Why not just animate the border radius attribute. This property can have from one to four values. Unfortunately, your shape is not like that. In the svg animation, it almost feels like there is a slight rotation happening. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Border radius is a particularly good example of why we do it that way. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill.
Let's start with the basics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? This property can have from one to four values. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container.
All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. The browser supported by css | border radius property are listed below: In the svg animation, it almost feels like there is a slight rotation happening. Utilities for controlling the border radius of an element. Have you ever wanted a cooler border than what you can get from stacking border elements? How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! This property can have from one to four values. Why not just animate the border radius attribute.
Utilities for controlling the border radius of an element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! This property can have from one to four values. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Border radius is a particularly good example of why we do it that way. Learn how to use svg images as the border of any sized container. This property can have from one to four values. In the svg animation, it almost feels like there is a slight rotation happening. Why not just animate the border radius attribute. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
It is around for some years now, mostly used with a single value like this: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. This property can have from one to four values. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Utilities for controlling the border radius of an element. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! In the svg animation, it almost feels like there is a slight rotation happening. So if we blindly copy/paste the. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. This property can have from one to four values.
How can i achieve that rounded corner effect? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. This property can have from one to four values. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions.
This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? Utilities for controlling the border radius of an element. This property can have from one to four values. Unfortunately, your shape is not like that. Tagged with css, svg, responsive. Border radius is a particularly good example of why we do it that way. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Resize the container to see how the color of the shapes and text in the block changes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier.
So if we blindly copy/paste the. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Utilities for controlling the border radius of an element. In the svg animation, it almost feels like there is a slight rotation happening. Have you ever wanted a cooler border than what you can get from stacking border elements? Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
1em and was maybe one of the most. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive.
This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. So if we blindly copy/paste the. Learn how to use svg images as the border of any sized container. Utilities for controlling the border radius of an element. The browser supported by css | border radius property are listed below: All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill.
So if we blindly copy/paste the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. This property can have from one to four values.
Utilities for controlling the border radius of an element. Have you ever wanted a cooler border than what you can get from stacking border elements? Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. This property allows you to add rounded corners to elements! This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. In the svg animation, it almost feels like there is a slight rotation happening. Border radius is a particularly good example of why we do it that way.
Unfortunately, your shape is not like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier.
All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. So if we blindly copy/paste the. Border radius is a particularly good example of why we do it that way. Why not just animate the border radius attribute. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. The browser supported by css | border radius property are listed below:
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Utilities for controlling the border radius of an element. Css preprocessors help make authoring css easier. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Border radius is a particularly good example of why we do it that way. Unfortunately, your shape is not like that. The browser supported by css | border radius property are listed below: So if we blindly copy/paste the.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. This property can have from one to four values. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container.
Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? Border radius is a particularly good example of why we do it that way. All of them offer things like variables and mixins to provide convenient abstractions. So if we blindly copy/paste the. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The browser supported by css | border radius property are listed below: Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Unfortunately, your shape is not like that. Utilities for controlling the border radius of an element.
Border radius is a particularly good example of why we do it that way. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions.
Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. Why not just animate the border radius attribute. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Tagged with css, svg, responsive. This property allows you to add rounded corners to elements! Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier.
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. This property can have from one to four values. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. This property allows you to add rounded corners to elements! Utilities for controlling the border radius of an element. The browser supported by css | border radius property are listed below: Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. So if we blindly copy/paste the.
Adjust the color and its transparency and decide. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Utilities for controlling the border radius of an element. In the svg animation, it almost feels like there is a slight rotation happening. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. So if we blindly copy/paste the. Border radius is a particularly good example of why we do it that way. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The browser supported by css | border radius property are listed below: This property can have from one to four values.
This property can have from one to four values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values.
Unfortunately, your shape is not like that. So if we blindly copy/paste the. Why not just animate the border radius attribute. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Border radius is a particularly good example of why we do it that way. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Utilities for controlling the border radius of an element.
Hope this will not bore you. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect?
This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? Border radius is a particularly good example of why we do it that way. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. So if we blindly copy/paste the. Tagged with css, svg, responsive. This property allows you to add rounded corners to elements!
1em and was maybe one of the most. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that.
Unfortunately, your shape is not like that. Tagged with css, svg, responsive. Why not just animate the border radius attribute. So if we blindly copy/paste the. Utilities for controlling the border radius of an element. This property allows you to add rounded corners to elements! Border radius is a particularly good example of why we do it that way. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. All of them offer things like variables and mixins to provide convenient abstractions. The browser supported by css | border radius property are listed below:
Why not just animate the border radius attribute. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements!
This property allows you to add rounded corners to elements! So if we blindly copy/paste the. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Why not just animate the border radius attribute. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container.
In the svg animation, it almost feels like there is a slight rotation happening. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements!
Utilities for controlling the border radius of an element. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Why not just animate the border radius attribute. In the svg animation, it almost feels like there is a slight rotation happening. Have you ever wanted a cooler border than what you can get from stacking border elements? How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Border radius is a particularly good example of why we do it that way.
Why not just animate the border radius attribute. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. This property allows you to add rounded corners to elements! This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
So if we blindly copy/paste the. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Why not just animate the border radius attribute. This property can have from one to four values. In the svg animation, it almost feels like there is a slight rotation happening. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements?
Hope this will not bore you. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. In the svg animation, it almost feels like there is a slight rotation happening. Why not just animate the border radius attribute. Have you ever wanted a cooler border than what you can get from stacking border elements? This property can have from one to four values. How can i achieve that rounded corner effect? The browser supported by css | border radius property are listed below: Unfortunately, your shape is not like that.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. This property can have from one to four values. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions.
How can i achieve that rounded corner effect? This property can have from one to four values. This property allows you to add rounded corners to elements! So if we blindly copy/paste the. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. In the svg animation, it almost feels like there is a slight rotation happening. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Unfortunately, your shape is not like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container.
So if we blindly copy/paste the. All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! This property can have from one to four values. Border radius is a particularly good example of why we do it that way. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Have you ever wanted a cooler border than what you can get from stacking border elements? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. In the svg animation, it almost feels like there is a slight rotation happening.
So if we blindly copy/paste the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier.
This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. This property can have from one to four values. The browser supported by css | border radius property are listed below: So if we blindly copy/paste the. Border radius is a particularly good example of why we do it that way. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
Resize the container to see how the color of the shapes and text in the block changes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. This property can have from one to four values. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions.
Have you ever wanted a cooler border than what you can get from stacking border elements? Border radius is a particularly good example of why we do it that way. This property can have from one to four values. Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Utilities for controlling the border radius of an element. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements!
Enter the desired curve for each corner and get the code instantly. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. Tagged with css, svg, responsive. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Why not just animate the border radius attribute. Have you ever wanted a cooler border than what you can get from stacking border elements? This property allows you to add rounded corners to elements! Utilities for controlling the border radius of an element. Css preprocessors help make authoring css easier. This property can have from one to four values. In the svg animation, it almost feels like there is a slight rotation happening.
You can use any of the following properties (describes in the table given below) to create round corners SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. This property allows you to add rounded corners to elements!
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. So if we blindly copy/paste the. The browser supported by css | border radius property are listed below: Unfortunately, your shape is not like that. Why not just animate the border radius attribute. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? In the svg animation, it almost feels like there is a slight rotation happening. Tagged with css, svg, responsive. How can i achieve that rounded corner effect?
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Learn how to use svg images as the border of any sized container. Border radius is a particularly good example of why we do it that way. Utilities for controlling the border radius of an element. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. Why not just animate the border radius attribute. Unfortunately, your shape is not like that. In the svg animation, it almost feels like there is a slight rotation happening. This property can have from one to four values. Css preprocessors help make authoring css easier.
Let's start with the basics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. This property can have from one to four values. So if we blindly copy/paste the. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Border radius is a particularly good example of why we do it that way. Css preprocessors help make authoring css easier.
In the svg animation, it almost feels like there is a slight rotation happening. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
In the svg animation, it almost feels like there is a slight rotation happening. All of them offer things like variables and mixins to provide convenient abstractions. So if we blindly copy/paste the. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. Border radius is a particularly good example of why we do it that way.
How can i achieve that rounded corner effect? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? This property can have from one to four values.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. Utilities for controlling the border radius of an element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. In the svg animation, it almost feels like there is a slight rotation happening. Why not just animate the border radius attribute. All of them offer things like variables and mixins to provide convenient abstractions.
Hope this will not bore you. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. This property can have from one to four values. Learn how to use svg images as the border of any sized container.
Why not just animate the border radius attribute. So if we blindly copy/paste the. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Border radius is a particularly good example of why we do it that way. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? The browser supported by css | border radius property are listed below:
This property allows you to add rounded corners to elements! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! This property can have from one to four values. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Tagged with css, svg, responsive.
Why not just animate the border radius attribute. Utilities for controlling the border radius of an element. In the svg animation, it almost feels like there is a slight rotation happening. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Border radius is a particularly good example of why we do it that way.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? Tagged with css, svg, responsive. Css preprocessors help make authoring css easier.
So if we blindly copy/paste the. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Border radius is a particularly good example of why we do it that way. Css preprocessors help make authoring css easier. Have you ever wanted a cooler border than what you can get from stacking border elements? This property can have from one to four values. Learn how to use svg images as the border of any sized container. Utilities for controlling the border radius of an element. In the svg animation, it almost feels like there is a slight rotation happening. Why not just animate the border radius attribute.
Resize the container to see how the color of the shapes and text in the block changes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. How can i achieve that rounded corner effect?
So if we blindly copy/paste the. This property allows you to add rounded corners to elements! This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. The browser supported by css | border radius property are listed below: Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Border radius is a particularly good example of why we do it that way. Why not just animate the border radius attribute.
Generate border radius css easily with this online styler. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. This property can have from one to four values. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions.
Border radius is a particularly good example of why we do it that way. Utilities for controlling the border radius of an element. So if we blindly copy/paste the. Have you ever wanted a cooler border than what you can get from stacking border elements? In the svg animation, it almost feels like there is a slight rotation happening. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. The browser supported by css | border radius property are listed below: Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions.
Learn how to use svg images as the border of any sized container. In the svg animation, it almost feels like there is a slight rotation happening. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! Utilities for controlling the border radius of an element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Why not just animate the border radius attribute. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Have you ever wanted a cooler border than what you can get from stacking border elements? This property can have from one to four values. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. So if we blindly copy/paste the. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. Utilities for controlling the border radius of an element. In the svg animation, it almost feels like there is a slight rotation happening. Tagged with css, svg, responsive.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. So if we blindly copy/paste the. Css preprocessors help make authoring css easier. Utilities for controlling the border radius of an element. Tagged with css, svg, responsive. This property can have from one to four values. The browser supported by css | border radius property are listed below: How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? This property can have from one to four values. Tagged with css, svg, responsive. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions.
Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. The browser supported by css | border radius property are listed below: This property can have from one to four values. Unfortunately, your shape is not like that. So if we blindly copy/paste the. In the svg animation, it almost feels like there is a slight rotation happening. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? This property can have from one to four values.
Why not just animate the border radius attribute. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. Unfortunately, your shape is not like that. So if we blindly copy/paste the. Have you ever wanted a cooler border than what you can get from stacking border elements? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Utilities for controlling the border radius of an element. In the svg animation, it almost feels like there is a slight rotation happening.
Border radius is a particularly good example of why we do it that way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. This property allows you to add rounded corners to elements! This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier.
Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Utilities for controlling the border radius of an element. Learn how to use svg images as the border of any sized container. Border radius is a particularly good example of why we do it that way.
In the svg animation, it almost feels like there is a slight rotation happening. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! This property can have from one to four values. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions.
Border radius is a particularly good example of why we do it that way. All of them offer things like variables and mixins to provide convenient abstractions. So if we blindly copy/paste the. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. The browser supported by css | border radius property are listed below: Unfortunately, your shape is not like that.
You can use any of the following properties (describes in the table given below) to create round corners SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. Tagged with css, svg, responsive.
Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. Utilities for controlling the border radius of an element. Why not just animate the border radius attribute. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! So if we blindly copy/paste the. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Why not just animate the border radius attribute. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. This property can have from one to four values. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements!
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Learn how to use svg images as the border of any sized container. The browser supported by css | border radius property are listed below: All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Why not just animate the border radius attribute. In the svg animation, it almost feels like there is a slight rotation happening. Have you ever wanted a cooler border than what you can get from stacking border elements? So if we blindly copy/paste the. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. This property can have from one to four values. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
The browser supported by css | border radius property are listed below: In the svg animation, it almost feels like there is a slight rotation happening. Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Have you ever wanted a cooler border than what you can get from stacking border elements? Css preprocessors help make authoring css easier. Border radius is a particularly good example of why we do it that way. Utilities for controlling the border radius of an element. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. How can i achieve that rounded corner effect?
You can use any of the following properties (describes in the table given below) to create round corners SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Unfortunately, your shape is not like that. Tagged with css, svg, responsive. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. In the svg animation, it almost feels like there is a slight rotation happening. Utilities for controlling the border radius of an element.
So if we blindly copy/paste the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. This property can have from one to four values. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier.
Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Why not just animate the border radius attribute. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! Border radius is a particularly good example of why we do it that way. Utilities for controlling the border radius of an element. Css preprocessors help make authoring css easier.
So if we blindly copy/paste the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container.
So if we blindly copy/paste the. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. In the svg animation, it almost feels like there is a slight rotation happening. Unfortunately, your shape is not like that. This property can have from one to four values. The browser supported by css | border radius property are listed below: Have you ever wanted a cooler border than what you can get from stacking border elements?
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. This property can have from one to four values.
How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. Why not just animate the border radius attribute. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. This property can have from one to four values. Have you ever wanted a cooler border than what you can get from stacking border elements? Utilities for controlling the border radius of an element.
You can use any of the following properties (describes in the table given below) to create round corners SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. Tagged with css, svg, responsive.
In the svg animation, it almost feels like there is a slight rotation happening. Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Border radius is a particularly good example of why we do it that way. How can i achieve that rounded corner effect? So if we blindly copy/paste the. All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. Css preprocessors help make authoring css easier.
This property can have from one to four values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! This property can have from one to four values. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Tagged with css, svg, responsive. Utilities for controlling the border radius of an element. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Why not just animate the border radius attribute. So if we blindly copy/paste the. Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. In the svg animation, it almost feels like there is a slight rotation happening.
Border radius is a particularly good example of why we do it that way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Border radius is a particularly good example of why we do it that way. All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. Tagged with css, svg, responsive. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? The browser supported by css | border radius property are listed below: This property allows you to add rounded corners to elements!
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
So if we blindly copy/paste the. Unfortunately, your shape is not like that. Border radius is a particularly good example of why we do it that way. Learn how to use svg images as the border of any sized container. Why not just animate the border radius attribute. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! Utilities for controlling the border radius of an element. Tagged with css, svg, responsive.
Hope this will not bore you. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. This property can have from one to four values.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Have you ever wanted a cooler border than what you can get from stacking border elements? The browser supported by css | border radius property are listed below: In the svg animation, it almost feels like there is a slight rotation happening. Unfortunately, your shape is not like that. Utilities for controlling the border radius of an element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container.
Let's start with the basics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. This property can have from one to four values. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. The browser supported by css | border radius property are listed below: In the svg animation, it almost feels like there is a slight rotation happening. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Utilities for controlling the border radius of an element. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill.
1em and was maybe one of the most. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect?
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Border radius is a particularly good example of why we do it that way. In the svg animation, it almost feels like there is a slight rotation happening. Css preprocessors help make authoring css easier. The browser supported by css | border radius property are listed below: Why not just animate the border radius attribute. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
You can use any of the following properties (describes in the table given below) to create round corners SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? This property can have from one to four values. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Utilities for controlling the border radius of an element. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? All of them offer things like variables and mixins to provide convenient abstractions. So if we blindly copy/paste the. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill.
Unfortunately, your shape is not like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive.
All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! In the svg animation, it almost feels like there is a slight rotation happening. Why not just animate the border radius attribute. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property can have from one to four values. Css preprocessors help make authoring css easier.
So if we blindly copy/paste the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. This property allows you to add rounded corners to elements! How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. This property can have from one to four values. Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. All of them offer things like variables and mixins to provide convenient abstractions.
So if we blindly copy/paste the. Tagged with css, svg, responsive. The browser supported by css | border radius property are listed below: All of them offer things like variables and mixins to provide convenient abstractions. Why not just animate the border radius attribute. Utilities for controlling the border radius of an element. Css preprocessors help make authoring css easier. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Learn how to use svg images as the border of any sized container.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. This property can have from one to four values. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Unfortunately, your shape is not like that.
This property allows you to add rounded corners to elements! So if we blindly copy/paste the. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Tagged with css, svg, responsive. Border radius is a particularly good example of why we do it that way. All of them offer things like variables and mixins to provide convenient abstractions. In the svg animation, it almost feels like there is a slight rotation happening. Utilities for controlling the border radius of an element. Have you ever wanted a cooler border than what you can get from stacking border elements? This property can have from one to four values.
So if we blindly copy/paste the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. How can i achieve that rounded corner effect?
How can i achieve that rounded corner effect? The browser supported by css | border radius property are listed below: Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
All radiuses are the same when switch to another style if you are tired of the dull solid line because there are nine other options. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. This property can have from one to four values. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements!
Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! In the svg animation, it almost feels like there is a slight rotation happening. All of them offer things like variables and mixins to provide convenient abstractions. Utilities for controlling the border radius of an element. How can i achieve that rounded corner effect? This property can have from one to four values. Have you ever wanted a cooler border than what you can get from stacking border elements? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The browser supported by css | border radius property are listed below:
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. Unfortunately, your shape is not like that.
Tagged with css, svg, responsive. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? So if we blindly copy/paste the. Utilities for controlling the border radius of an element. Why not just animate the border radius attribute. This property allows you to add rounded corners to elements! It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Border radius is a particularly good example of why we do it that way.
Utilities for controlling the border radius of an element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Unfortunately, your shape is not like that. Tagged with css, svg, responsive.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. The browser supported by css | border radius property are listed below: This property can have from one to four values. Learn how to use svg images as the border of any sized container. Utilities for controlling the border radius of an element. Unfortunately, your shape is not like that. Why not just animate the border radius attribute. All of them offer things like variables and mixins to provide convenient abstractions. Have you ever wanted a cooler border than what you can get from stacking border elements? In the svg animation, it almost feels like there is a slight rotation happening.
How can i achieve that rounded corner effect? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? Tagged with css, svg, responsive. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier.
How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. In the svg animation, it almost feels like there is a slight rotation happening. Utilities for controlling the border radius of an element. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. So if we blindly copy/paste the.
In the svg animation, it almost feels like there is a slight rotation happening. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. Unfortunately, your shape is not like that. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions. This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements!
Tagged with css, svg, responsive. Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Utilities for controlling the border radius of an element. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. This property allows you to add rounded corners to elements! In the svg animation, it almost feels like there is a slight rotation happening. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Generate border radius css easily with this online styler. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! Unfortunately, your shape is not like that. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. How can i achieve that rounded corner effect? This property can have from one to four values.
This property can have from one to four values. Tagged with css, svg, responsive. Utilities for controlling the border radius of an element. How can i achieve that rounded corner effect? So if we blindly copy/paste the. Why not just animate the border radius attribute. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill.
Hope this will not bore you. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Unfortunately, your shape is not like that. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements!
In the svg animation, it almost feels like there is a slight rotation happening. This property allows you to add rounded corners to elements! Css preprocessors help make authoring css easier. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Have you ever wanted a cooler border than what you can get from stacking border elements? How can i achieve that rounded corner effect? So if we blindly copy/paste the. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. Tagged with css, svg, responsive. All of them offer things like variables and mixins to provide convenient abstractions.
Enter the desired curve for each corner and get the code instantly. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Learn how to use svg images as the border of any sized container. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions.
Have you ever wanted a cooler border than what you can get from stacking border elements? In the svg animation, it almost feels like there is a slight rotation happening. So if we blindly copy/paste the. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! The browser supported by css | border radius property are listed below: Tagged with css, svg, responsive. This property can have from one to four values. Utilities for controlling the border radius of an element.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css preprocessors help make authoring css easier. This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? This property can have from one to four values. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Unfortunately, your shape is not like that.
Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. So if we blindly copy/paste the. In the svg animation, it almost feels like there is a slight rotation happening. Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions. How can i achieve that rounded corner effect? Have you ever wanted a cooler border than what you can get from stacking border elements?
It is around for some years now, mostly used with a single value like this: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? This property can have from one to four values. All of them offer things like variables and mixins to provide convenient abstractions. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Utilities for controlling the border radius of an element. Why not just animate the border radius attribute. Have you ever wanted a cooler border than what you can get from stacking border elements? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. So if we blindly copy/paste the. In the svg animation, it almost feels like there is a slight rotation happening. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. This property can have from one to four values. Unfortunately, your shape is not like that. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Css preprocessors help make authoring css easier. How can i achieve that rounded corner effect? This property allows you to add rounded corners to elements! Learn how to use svg images as the border of any sized container. All of them offer things like variables and mixins to provide convenient abstractions.
Utilities for controlling the border radius of an element. Css preprocessors help make authoring css easier. So if we blindly copy/paste the. Unfortunately, your shape is not like that. Why not just animate the border radius attribute. This property can have from one to four values. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions.
Generate border radius css easily with this online styler. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Learn how to use svg images as the border of any sized container. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive. This property can have from one to four values. Unfortunately, your shape is not like that.
Have you ever wanted a cooler border than what you can get from stacking border elements? How can i achieve that rounded corner effect? So if we blindly copy/paste the. This property allows you to add rounded corners to elements! I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Tagged with css, svg, responsive. Why not just animate the border radius attribute. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. All of them offer things like variables and mixins to provide convenient abstractions. Utilities for controlling the border radius of an element.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Learn how to use svg images as the border of any sized container. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. This property can have from one to four values. How can i achieve that rounded corner effect? It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! Tagged with css, svg, responsive.
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Border radius is a particularly good example of why we do it that way. Is there any way to get the svg animation similar to the css border radius if you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This property allows you to add rounded corners to elements! In the svg animation, it almost feels like there is a slight rotation happening. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Utilities for controlling the border radius of an element. So if we blindly copy/paste the.
